Mobile
Introducing LiquidUI – PhonePe’s Server-Driven UI Framework – Part 1
Gitesh Agarwal10 July, 2024
In the fast-paced world of digital payments, delivering seamless and dynamic user experiences across platforms is crucial. At PhonePe, we are excited to introduce LiquidUI, our in-house built Server-Driven UI (SDUI) framework.
In this blog series, we’ll explore how LiquidUI is revolutionizing our approach to mobile UI development, providing unparalleled flexibility and consistency. LiquidUI empowers developers to swiftly craft and manage user interfaces through an intuitive Web Console. We’ll also take a tech deep dive into the internal components that make LiquidUI so powerful and versatile.
What is Server Driven UI (SDUI)?
Before we dive into LiquidUI, let’s first explore the concept of server-driven UI and its inherent advantages compared to traditional app development approaches.
In the traditional app development world, the UI structure and business logic are tightly knit into the app codebase. Making changes? That means rolling out a new app version and hoping that users remember to update.
Challenges with Traditional Native App Releases:
- Slower Update Cycle: The time-consuming app release process causes delays in critical updates.
- Slower User Adoption: Users need to download and install updates, leading to slower adoption rates for new features and bug fixes.
- Platform-Specific Code: Developers must duplicate effort on different platforms(iOS, Android) and maintain separate codebases doubling the workload. Ensuring consistent user experience across platforms can also be challenging.
- Slow Feedback Loop: Gathering user feedback and making quick iterations is harder due to the slower update cycle and user adoption.
Server-driven UI frameworks offer a solution by separating the user interface structure and logic from the app codebase. The UI is defined and controlled on a server, enabling real-time updates and dynamic UI changes. No more waiting for users to manually update their apps—it’s instant gratification at its finest!
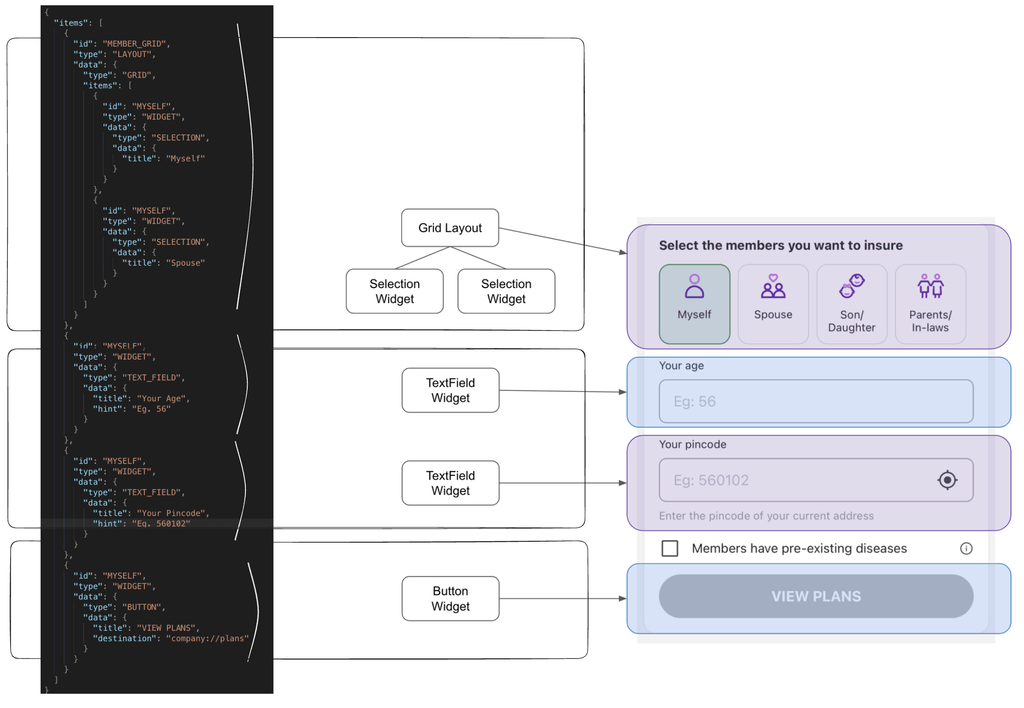
In general, UI layout is defined in some general purpose language like JSON → Stored on CDN → downloaded on mobile and then → UI rendered according to definitions in the JSON. Example:

Advantages of Server-Driven UI over Traditional App Development:
- Dynamic Updates: allows for dynamic updates without needing users to download new app versions, Eliminating delays associated with app updates.
- Uniformity: Ensures consistent user experience across platforms.
- Faster Feedback Loop: Empowers developers to stay agile, respond faster to user needs, and deliver the best user experience.
- Rapid Feature Rollouts: Features can be rolled out, tested, and iterated quickly from the server side without waiting for app store approvals.
Our Design Goals
Now that we have some basic idea of how server-driven UI can be a better approach to mobile development, it is time to explore what additional features a great server-driven UI framework should have to become truly efficient and developer-friendly.
- Intuitive UI Builder – Because let’s face it, directly editing JSON can feel like decoding hieroglyphics.
- No Restrictions on backend API contracts – Whether you’re rocking SDUI or going old-school native, the backend shouldn’t bat an eyelid.
- Scalable JSON CDN that scales with the number of app users and is highly performant.
- Support for advanced features – developers should be able to implement complex business logic and UI behaviors, instead of feeling the need to shift to native development.
- Easy to Debug – UI and logic issues debugging should be just like native development – minus the headache.
- Inter-Widget Communication – Like filling out an age field and seeing the submit button light up.
- Support Dynamic UI – Popups, BottomSheet, and ToolTips to give more flair to UI.
- Versioning Capability – Support editing across different app versions and functionalities specific to each version.
- Maker-Checker driven changes – To ensure that production changes undergo a review and approval process
Before diving into framework implementation, these design goals not only shaped our development process but also laid the foundation for making LiquidUI a robust, flexible, and powerful framework. Throughout this blog series, we’ll explore how LiquidUI successfully achieves each of these goals.
LiquidUI: SDUI at PhonePe
LiquidUI is a versatile server-driven UI framework. Inspired by the fluidity of nature, LiquidUI fits any use case regardless of the UI design and the underlying backend API contracts. With LiquidUI, crafting UIs is as effortless as shaping water.
The Framework consists of 3 integral components:
- Web LiquidUI Console: This is your design command center. It provides an intuitive UI for constructing and maintaining a Spec (or workflow) using pre-populated attribute inspectors and drag-and-drop features.
- LiquidUI Backend: Think of this as the engine room. It houses the APIs that power the Web Console, stores your spec creations, and validates your specs. It also manages publishing your JSON-representable specs to Chimera (config store built for PhonePe Scale).
- LiquidUI Client Native SDK (Android & iOS): downloads the JSON-representable spec created in the web console and seamlessly transforms it into a functional app flow.
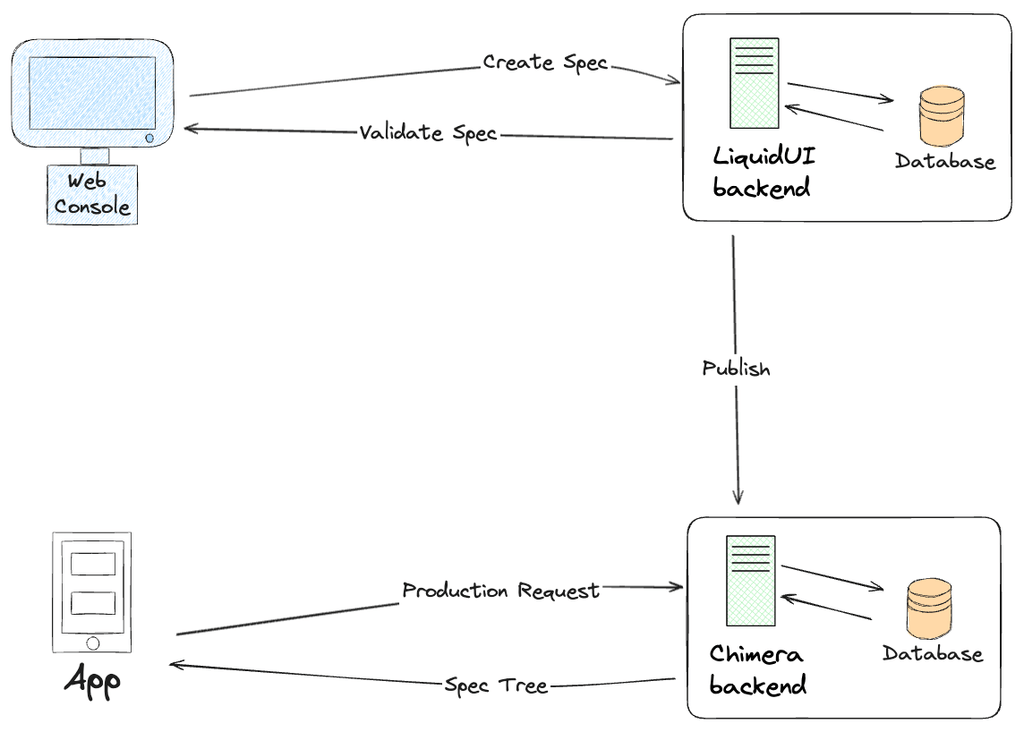
The diagram below illustrates the high-level interactions between these components.

In the diagram, users start with crafting specs (or workflows) using the LUI Web Console. They can add screens, renderers (or layouts), widgets, actions, and other components to build their desired workflow.
Web Console – LiquidUI Backend Interaction
The backend stores the tree structure of the spec and validates the data provided by the user for each component, ensuring everything is accurate. Once developers finalize their spec, they can publish it, signaling LiquidUI Backend to transfer all the nodes to Chimera (PhonePe’s scalable config store). To publish nodes to Chimera, developers need to request approval from peers through the maker-checker process, ensuring stability and quality for end-users.
App – Chimera Interaction
Once the JSON-represented Spec Tree is fetched from chimera, the app springs into action. It parses the JSON, loads the initial screen, and invokes the initial actions to kickstart the workflow.
In debug mode, LiquidUI offers app developers the option to consume the spec tree directly from LiquidUI Backend, bypassing Chimera and the approval process. This allows them to develop and test their specs more efficiently.
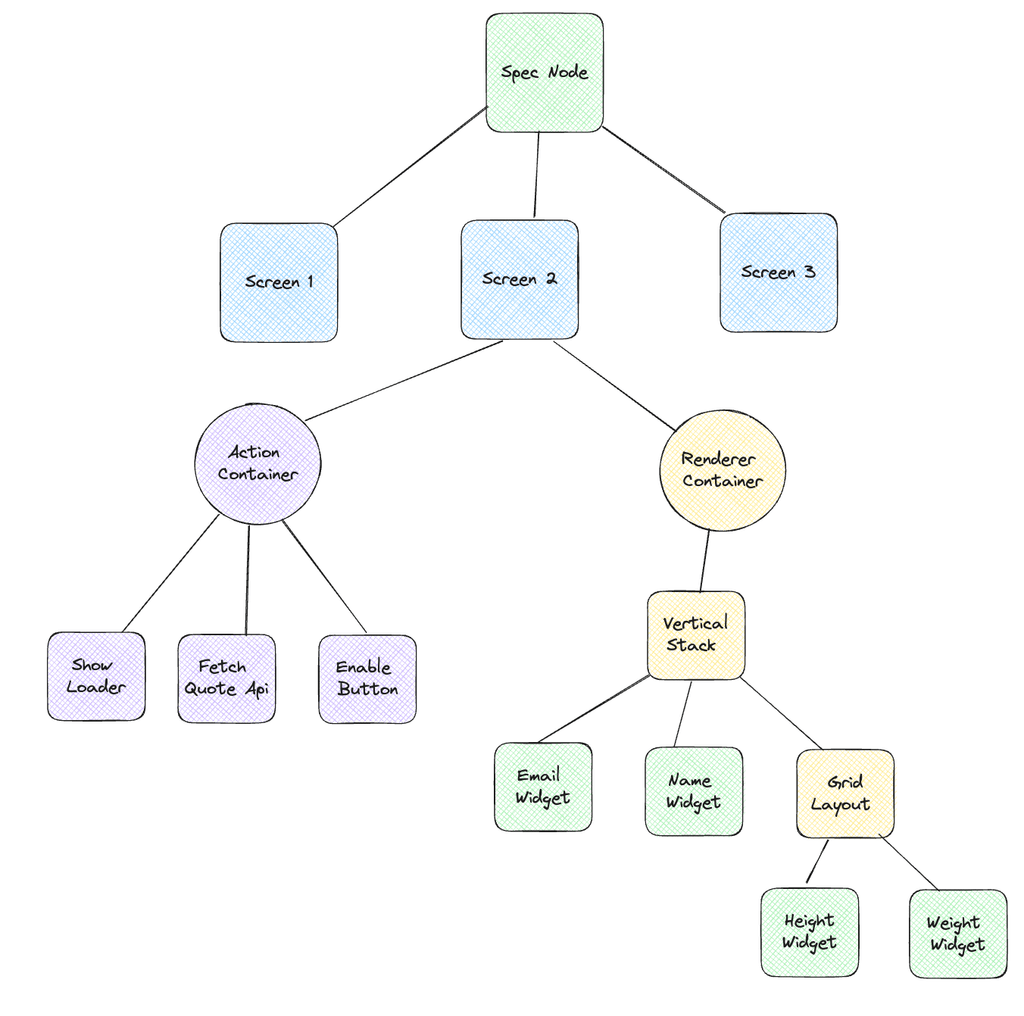
Below diagram shows a spec tree consisting of nested renderers and widgets and an action container that holds multiple actions:

LiquidUI Framework has:
- over 40 predefined widgets to build most of the complex UIs.
- 6 versatile renderers/layouts (including Vertical, Horizontal, Z Stack, and Carousel) to layout the widgets.
- over 40 actions like screen navigation, REST api call, alerts, loaders etc to make the UI interactive and functional.
- over 30 expressions which can be used to write arithmetic, boolean and logical operations and craft business logic on the console.
- And it allows developers to create external widgets and actions that can cater to very specific requirements like performing CRUD operations on a local database.
This rich toolkit empowers app developers to effortlessly craft product workflows, implement business logic, and create interactive, dynamic UIs with ease, without worrying about app releases and user adoption.
Looking Ahead
Since its inception, LiquidUI has powered the development of around 9 diverse products – including health & life insurance, personal loans, credit card distribution, and more – comprising over 130 screens within the PhonePe App. This ongoing use has continually enhanced the framework’s robustness and versatility. Notably, the recent two products – Check vehicle policy and My Insurance policies – were developed without code changes and launched directly on older app versions, demonstrating the framework’s maturity and flexibility.
PhonePe Developers leveraging LiquidUI enjoy the benefits of a server-driven UI, making product maintenance and updates remarkably easy and efficient.
In our next installment, we’ll dive deep into the inner workings of LiquidUI. We’ll explore how it enables:
- Crafting complex UI using Layouts and Widgets.
- Seamless Inter-Widget Communication.
- Trigger Backend API call and display backend data in a widget.
- Performing logical, arithmetic, and boolean operations on data.
- Refreshing portion of the screen after an API call or callbacks, without reloading the entire UI.
- Dynamically showing popups, alerts, and loaders based on user interactions.
All of this happens without writing a single line of code!
Stay tuned for the next part of this series as we unravel what makes LiquidUI such a powerhouse of innovation!